


 SALE
SALE

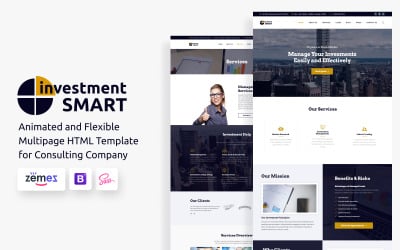
Флекс-ИТ | Многоцелевой адаптивный шаблон веб-сайта для бизнес-услуг и ИТ-решений HTML5 от AminThemes
 PRODUCT OF THE DAY
PRODUCT OF THE DAY
Gravity — многоцелевой HTML- от GWorld



 SALE
SALE





 SALE
SALE



 SALE
SALE
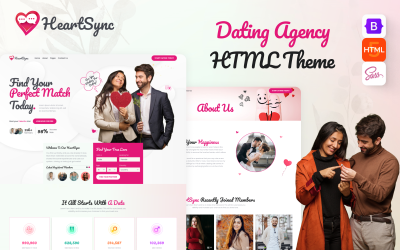
HeartSync - HTML-шаблон сайта знакомств от uiparadox

 SALE
SALE

Anity - HTML5-шаблон сайта аниме от ZEMEZ
 SALE
SALE
 SALE
SALE

 SALE
SALE
 SALE
SALE
 SALE
SALE

 SALE
SALE
Drax — многоцелевой адаптивный шаблон веб-сайта для компаний, предоставляющих бизнес-услуги и ИТ-решения от uiparadox

 SALE
SALE
Книжный магазин — универсальный HTML5-шаблон сайта о книгах, электронных книгах, романах и манге от uiparadox



 SALE
SALE
Лучшие шаблоны сайтов портфолио HTML
Вы, вероятно, уже понимаете важность наличия веб-сайта, ориентированного на портфолио. Действительно, впечатляющее электронное портфолио является обязательным, если вы находитесь на рынке труда и хотите получить работу. Эти HTML-шаблоны веб-сайтов портфолио — отличное место для начала. От творческих резюме до личных страниц — стильные и настраиваемые темы, основанные на новейших стандартах HTML5, CSS3 и JS. Легко найти то, что вы ищете, так как коллекция регулярно обновляется. Выбирайте из сотен готовых веб-дизайнов, доступных для мгновенной загрузки.
Почему выгодно иметь веб-сайт на основе портфолио и что это такое?
Любой творческий самозанятый человек или стартап должен иметь онлайн-портфолио. Это помогает им продемонстрировать свои лучшие работы в Интернете. Таким образом они показывают себя экспертами в своих областях: фотография, графический дизайн и т. д. Это также помогает выделиться перед потенциальными работодателями и расширить сеть контактов.
Электронное портфолио, которое выглядит профессионально, необходимо на сегодняшнем конкурентном рынке труда. Это делает вас более востребованным, привлекая внимание к вашим навыкам и опыту. Это поможет потенциальным работодателям найти вас легче.
HTML-шаблоны сайтов-портфолио: зачем они вам?
Templateog体育首页 дает вам возможность выбрать готовый дизайн, который лучше всего подходит для вашей конкретной ниши. В этих демонстрациях полно функций и элементов, которые позволят вам подчеркнуть свои профессиональные достижения и навыки. Эти простые, но визуально приятные темы предназначены для привлечения внимания посетителей вашего веб-сайта, облегчая просмотр вашей коллекции произведений искусства.
Вы получите пользу от этих активов, потому что они помогают:
- Повышайте узнаваемость бренда в сети и привлекайте новых клиентов. У вас есть хорошие шансы охватить больше людей, потому что ваш веб-сайт разработан с учетом последних тенденций (например, раздел блога, карты Google и т. д.).
- Способствовать записи успехов. Вам будет намного проще готовиться к собеседованиям и подниматься по карьерной лестнице, если ваше резюме будет всегда актуальным.
- Продемонстрируйте свои сильные стороны. Хорошо составленное резюме — это ваше лицо как эксперта в своей области. Это повышает ваш профессиональный авторитет в глазах рекрутеров.
Портфолио Шаблоны сайтов HTML CSS JS: 5 необходимых элементов
- Одностраничная верстка: очень удобно иметь всю необходимую информацию на одной странице, а еще лучше на видимой части экрана. Это избавляет от необходимости прокручивать или листать страницы. Это также позволяет работодателю быстро ознакомиться с биографией и опытом соискателя.
- Отзывчивая структура: макет успешного веб-сайта должен адаптироваться к любому экрану устройства или окну браузера. В конце концов, вы не знаете, какое устройство менеджер по найму будет использовать для просмотра вашего резюме.
- Интеграция с платформами социальных сетей: если у вас есть социальные сети, вы можете использовать их виджеты для своего сайта. Это поможет вам получить больше подписчиков и успешно продвигать свои аккаунты в Facebook и Instagram. Вы можете разместить виджет социальных сетей в разделе «О нас», на странице контактов или в футере.
- Отзывы: это важный коммерческий фактор, который влияет не только на ранжирование вашего сайта в Google, но и на то, как ваши посетители относятся к вам в целом. Позитивное отношение к вам повысит доверие потенциальных клиентов и, как следствие, мотивирует их на использование услуг (прокат).
Как правильно выбрать шаблон портфолио HTML CSS для своего сайта?
Это сложное решение – выбрать шаблон портфолио HTML CSS. В частности, может быть трудно понять, какая из доступных функций подойдет вам лучше всего. Вот несколько советов, которые могут помочь вам принять решение.
- Ориентируйтесь на свой бюджет. Стоимость темы будет значительно варьироваться в зависимости от ее особенностей. Он колеблется от 10 до 200 долларов. Существуют определенные функции, такие как PHP на основе Laravel, которые увеличат стоимость.
- Очень важно иметь четкое представление об эстетике вашего сайта. Например, если вам нужен креативный, минималистичный дизайн, то HTML-шаблоны веб-сайтов портфолио, такие как Astera , Disfolio и Foly , могут быть предпочтительнее. Однако, если вы планируете использовать одну тему в нескольких проектах, вам лучше подойдут многоцелевые темы, такие как Portfo и Techno .
- К слову о нескольких проектах. Убедитесь, что вы выбрали правильную лицензию . Есть два варианта: личный и коммерческий. Первый позволяет использовать одну тему для одного некоммерческого проекта, а второй позволяет создавать до пяти разных сайтов и перепродавать их.
- Чтобы обеспечить одинаковое визуальное восприятие на разных устройствах, ваша тема должна быть адаптивной. Кроме того, мобильная готовность помогает веб-страницам подниматься в рейтинге поисковых систем. Следовательно, прежде чем загружать шаблон, убедитесь, что он хорошо работает на различных мобильных устройствах, протестировав его демоверсию.
- Выберите что-то, что имеет только необходимые параметры настройки, например, якорное меню или кнопку «Вверх». Это позволит вам доплачивать только за функции, которые могут быть использованы позже или могут помешать вам при обновлении сайта позже.
Как создавать электронные портфолио с помощью простых HTML-шаблонов CSS-портфолио
Наличие готовых шаблонов веб-сайтов портфолио HTML и CSS значительно упростило создание высококачественного электронного портфолио с нуля. Эти HTML-шаблоны веб-сайтов портфолио — отличный ресурс для всех, от опытных веб-дизайнеров до начинающих предпринимателей, которые хотят произвести хорошее первое впечатление. Итак, давайте приступим к созданию собственного электронного фолио уже сегодня!
Думая о структуре
Чтобы он выделялся, ему нужны правильные элементы. HTML-шаблоны веб-сайтов портфолио должны иметь страницу «О нас», отзывы клиентов, индикатор выполнения, показывающий, как далеко вы продвинулись в своей карьере, призыв к действию, чтобы посетители могли сделать следующий шаг, и блог, где вы будете делитесь инсайтами и историями. С их помощью вы сможете создать сайт, который будет привлекать клиентов или работодателей.
Хорошо, поехали:
- Страница «О нас». Чтобы выделить свой бренд, добавьте фотографию и несколько предложений о себе и своем опыте. Самое главное, будьте честны — открытость и честность заставят других почувствовать это и захотят узнать о вас больше.
- Шкала прогресса: перечислите свои достижения с самого начала и до сегодняшнего дня. Помогите аудитории осмыслить ваши лучшие работы.
- Проекты: ваши шансы быть принятыми на работу увеличиваются, если у вас есть образцы вашей прошлой работы. В зависимости от профессии проекты могут быть представлены скриншотами, ссылками и подробным описанием.
- Отзывы. Важно обращать внимание на мнение людей. Если у вас есть довольные клиенты или бывшие работодатели, которые будут за вас ручаться, поделитесь их отзывами на вашем сайте. Это помогает завоевать доверие и доверие потенциальных клиентов.
- Рекомендации: раздел с рекомендациями коллег, клиентов или начальников, которые работали с кандидатом, очень привлекает рекрутеров.
- Блог: Опишите свои мысли и чувства. Создавайте записи, демонстрирующие ваш уникальный характер, искрометный юмор и область знаний, чтобы привлечь новых читателей и укрепить свою репутацию в Интернете.
- Призыв к действию: предоставьте пользователям вашего сайта множество вариантов связи. Например, вы можете включить в созданную контактную форму раздел, чтобы люди могли задавать вопросы о том, что их интересует. Кроме того, рассмотрите возможность включения таких кнопок, как «Получить предложение» или «Бесплатная консультация», чтобы лучше взаимодействовать с вашей аудиторией.
10 советов и хитростей
- Если вам нужно организованно и разборчиво продемонстрировать множество проектов, попробуйте использовать структуру на основе карточек.
- Чтобы поразить пользователей своими талантами и поддерживать их интерес, подумайте о том, чтобы создать на своем сайте нестандартную систему навигации.
- Публиковать каждую часть своей работы в Интернете — неразумная идея. Ни у кого нет времени просматривать всю вашу карьеру, поэтому рекомендуется выбрать наиболее ценные фрагменты для демонстрации.
- Подключите свой сайт к различным профилям в социальных сетях, чтобы облегчить обмен контентом и расширить свою аудиторию.
- Собрать свою коллекцию в хронологическом порядке — это простой способ упорядочить их и убедиться, что они имеют смысл при представлении. Таким образом, вы будете удерживать внимание читателя, подробно описывая свое путешествие по мере продвижения.
- Обязательно разделите свои проекты на отдельные вкладки/разделы, которые пользователи смогут легко просматривать.
- Чтобы сократить время загрузки, видео должны быть встроены в структуру сайта, а не связаны с другими веб-ресурсами.
- Придерживайтесь единой цветовой схемы, чтобы ваш сайт выглядел более цельным. Пищевая промышленность и индустрия развлечений — одни из лучших мест для использования смелых цветовых палитр.
- Предложите перемещаться по странице горизонтально, а не более распространенный вертикальный подход. Это может побудить пользователей тратить больше времени на изучение ваших увлекательных проектов.
- Не стесняйтесь представиться своим онлайн-посетителям. Многие сайты, ориентированные на резюме, получают бонусные баллы за включение автопортрета (по сути, просто фото в голову) во вступление, поскольку доверие не может быть создано никаким другим способом.
Разновидности электронного портфолио
- Профессиональные: Самый популярный тип. Используется для поиска работы. Его цель — продемонстрировать профессиональные достижения человека, такие как список должностей, примеры проектов и навыки.
- Академический: этот тип предназначен для сбора и проверки успеваемости учащегося. Сюда входят документы, подтверждающие академические достижения, такие как резюме, стенограммы и рекомендательные письма.
- Художественный: этот тип полезен для отображения иллюстраций. Он подходит для всех, кто хотел бы похвастаться картинами, фотографиями или другими произведениями искусства, демонстрирующими свои художественные способности.
Примеры вдохновения
С чего начать? Что следует включать, а что нет? Просмотрите эти замечательные демонстрации, чтобы получить идеи по выбору HTML-шаблонов портфолио веб-сайтов.
Мы включили несколько различных видов творческой работы, чтобы помочь вам начать работу в правильном направлении, например, графический дизайн, разработка интерфейса и копирайтинг.
Мелани Дэвид
Это личная страница, которая уникально и интересно демонстрирует работу дизайнера UX. Его основными особенностями являются эффект параллакса и плавная анимация. Минималистский дизайн, выбранный дизайнером, делает акцент на представленных работах и упрощает навигацию по сайту. Таким образом, использование этого дизайна в качестве модели поможет вам улучшить взаимодействие с пользователем. В конце концов, веб-дизайнеры и UX-дизайнеры являются бесспорными экспертами в этой области, поэтому имеет смысл перенимать только их методы.
Лотта Ниеминен
Этот пример хорошо продумывает общий вид и гарантирует, что работа иллюстратора хорошо сочетается друг с другом. Это не только повышает доверие к сайту, но и показывает, насколько опытен и надежен художник или дизайнер. На главной странице представлена вся коллекция иллюстратора и есть ссылки на более подробные страницы для каждого выделенного проекта.
Дэвид Милан
В шапке только самые важные ссылки (домой, о себе и в контакте), раскрашенные таким образом, чтобы привлечь внимание к яркой графике. Художественная галерея доминирует в веб-дизайне, а ее изображения занимают весь экран. Одна из его самых сильных сторон заключается в том, что он предоставляет лишь самый минимум информации, необходимой читателю для понимания концепции.
Начните создавать свое электронное портфолио с помощью этих премиальных HTML-шаблонов портфолио
Итак, что у нас есть? С помощью этих HTML-шаблонов веб-сайта портфолио вы можете быстро создать яркое, профессионально выглядящее электронное фолио, которое продемонстрирует ваши шедевры и поможет вам привлечь внимание. Будь то заявление о приеме на работу или просто демонстрация своих навыков, эти темы HTML5 гарантируют, что ваша личная страница будет выделяться из толпы.
Чистый и современный веб-дизайн хорош для фрилансеров и соискателей, которые хотят профессионально выглядящее резюме, но не переборщить. Основное внимание уделяется вашей работе и ее содержанию, а не тому, как она выглядит.
Создание достойного найма электронного портфолио: видео
HTML-шаблоны сайтов-портфолио: часто задаваемые вопросы
Почему вы должны использовать HTML-шаблоны портфолио?
Прежде всего, это готовые веб-дизайны для использования в качестве основы для электронных портфолио. Созданные экспертами, они улучшают вашу видимость и экономят время и усилия, поскольку все необходимые элементы уже установлены. Наконец, темы помогают вам сэкономить деньги, потому что вам не нужно начинать с нуля.
Почему так важно, чтобы HTML-шаблоны веб-сайтов портфолио были оптимизированы для SEO?
Это поможет вам занять более высокое место в поисковых системах. В частности, HTML-шаблоны портфолио имеют чистый, организованный и семантический код. Использование правильных тегов заголовков, метаописаний и атрибутов alt вместе с правильными внутренними ссылками поможет вам занять более высокое место в результатах поиска.
Где лучше всего найти HTML-шаблоны веб-сайтов портфолио в Интернете?
На торговой площадке Templateog体育首页 вы найдете сотни шаблонов веб-сайтов портфолио, которые вы можете изменить в соответствии с вашими деловыми или личными потребностями. Он также предлагает множество услуг по настройке за дополнительную плату. Еще одно место для посещения — og体育首页ONE, платформа на основе членства, где вы можете получать бесплатные цифровые товары по подписке.
Как я могу продавать HTML-шаблоны веб-сайта собственного портфолио?
Это так же просто, как пирог. Templateog体育首页 предоставляет своим авторам возможность продавать свои HTML-темы, плагины, презентации и другие активы. Вам нужно только зарегистрироваться как автор, а затем загрузить свой продукт.