



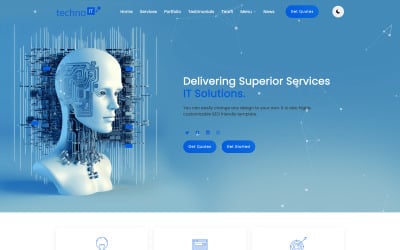
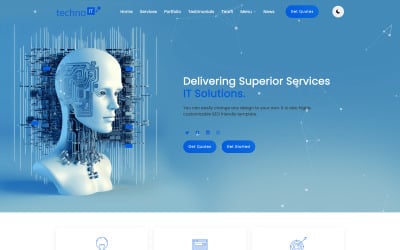
TI flexible | Servicios empresariales y soluciones de TI Plantilla de sitio web adaptable HTML5 multipropósito por AminThemes


 SALE
SALE

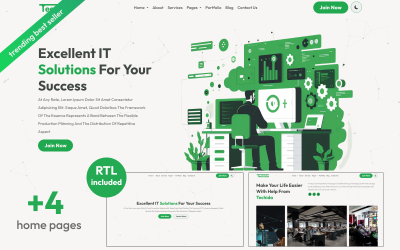
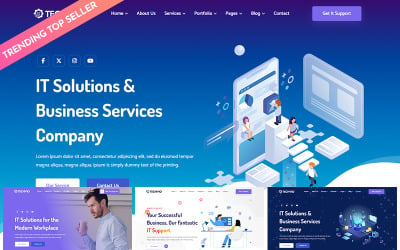
Techvio - Plantilla de sitio web HTML5 multipropósito de soluciones de TI y servicios comerciales por CuteThemes
 SALE
SALE
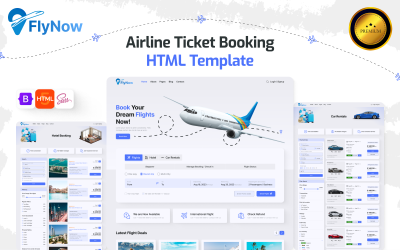
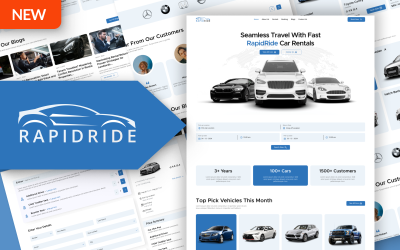
Flynow: plantilla HTML adaptable para reserva de billetes de avión y planificación de viajes por uiparadox
 SALE
SALE
 SALE
SALE
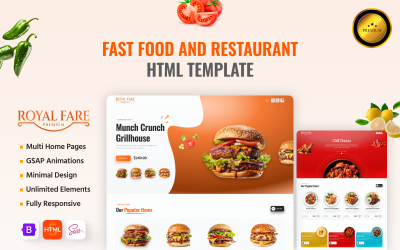
Plantilla de sitio web HTML para restaurante Royal Fare Elegant, ideal para restaurantes de comida rápida y alta cocina por uiparadox
 SALE
SALE
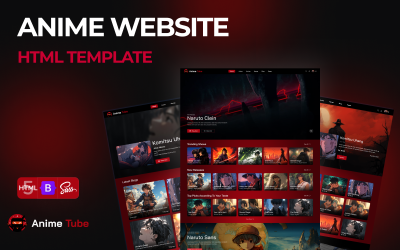
Anime Tube - Plantilla HTML 5 para sitio web de transmisión de películas, manga y anime por uiparadox
 SALE
SALE
Tech Sync - Plantilla de sitio web HTML5 para agencia digital de servicios empresariales y soluciones de TI por uiparadox
 SALE
SALE
Drax - Plantilla de sitio web responsivo multipropósito para empresas de servicios empresariales y soluciones de TI por uiparadox
 SALE
SALE
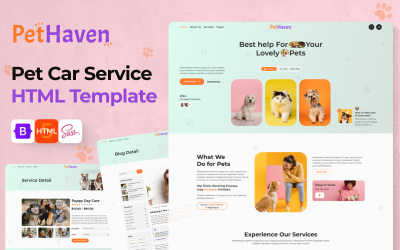
Pet Haven: plantilla de sitio web HTML 5 para servicios de cuidado de mascotas y tienda de mascotas por uiparadox

 SALE
SALE
 SALE
SALE
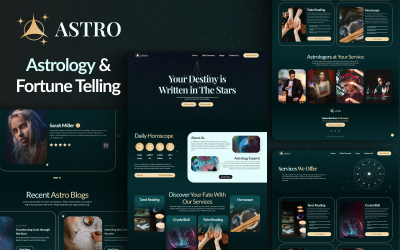
Astro: Dé rienda suelta a Cosmic Insights con un tema HTML para entusiastas de la astrología por uiparadox
 SALE
SALE
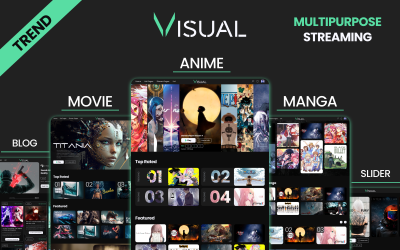
Visualice el mundo del anime, el manga y las películas con Visual: su plantilla HTML de transmisión definitiva por uiparadox
 SALE
SALE
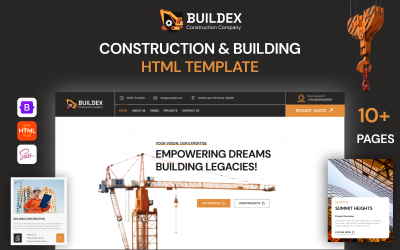
Buildex: plantilla de sitio web HTML5 para empresas de construcción y edificación extensiva por uiparadox
 SALE
SALE
 SALE
SALE
Nextatech: una plantilla HTML versátil para soluciones de TI y sitios web de agencias digitales por uiparadox
 SALE
SALE

Tecnoxit | Plantilla de sitio web responsivo multipropósito de soluciones de TI y servicios empresariales + RTL por Softivus
 SALE
SALE
 SALE
SALE
 SALE
SALE
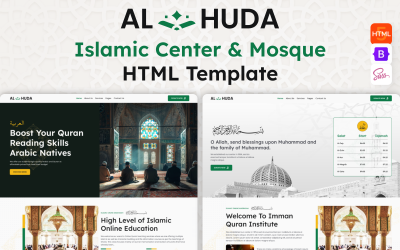
Plantilla de sitio web HTML5 para mezquita y centro islámico de aprendizaje electrónico AL HUDA por uiparadox

 SALE
SALE
 SALE
SALE
PathSoft - #1 El multipropósito más rápido | Plantilla de sitio web HTML de comercio electrónico por KovalWeb
 SALE
SALE
 SALE
SALE


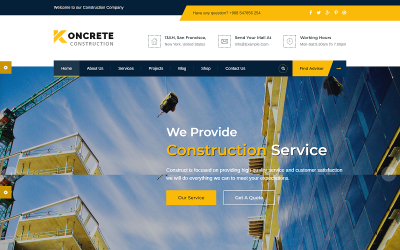
Constructo - Plantilla HTML de construcción de edificios por AHMED_ALI_TARIQ

BrixalBuilding - Plantilla para sitio web de construcción y edificación por AHMED_ALI_TARIQ
 SALE
SALE
eBook Author Pro: venda sus libros electrónicos con la plantilla de sitio web HTML5 de autor y escritor por Travolgi
 SALE
SALE
Ballset - Plantilla HTML5 para escuela de bádminton y club deportivo por Unique-Theme
Las mejores plantillas HTML de carga diferida
¿Alguna vez te has preguntado por qué lograr posiciones en Google es un gran desafío? Incluso un poco puede ser la causa del fracaso. Por ejemplo, páginas de carga largas. Una de las razones por las que las secciones no se abren más rápido de lo que lo hace una tortuga: muchas imágenes. Vale la pena mencionar que su sitio web se cerrará si el usuario no ve la página deseada dentro de los primeros 5 segundos. Esta situación es habitual y es necesario afrontarla. Tenemos excelentes diseños para el sitio: plantillas HTML de carga diferida. Estos temas listos para usar tienen una característica común: el uso de tecnología que optimiza la velocidad de la sección de carga, gracias a la visualización opcional de imágenes. Hablaremos con más detalle a continuación. Lea y comience a elegir una apariencia adecuada.
¿Quién necesita plantillas HTML de carga diferida?
Varias empresas necesitan este efecto.
A continuación enumeramos tales negocios:
- Las tiendas en línea o los negocios con muchas imágenes en los sitios necesitan comprar nuestros productos. A veces, la velocidad optimizada del sitio web reduce significativamente la duración de las secciones de carga.
- Las empresas que tienen competidores con sitios más rápidos deben comprar dichos diseños. Por lo tanto, debe mantenerse al día y ser mejor que otros sitios.
- Las empresas calificaron hasta 50 puntos de PageSpeed Insights y necesitan cambiarlo.
- Las empresas que opten por un hosting no potente, que no arrastre ni el número ni el peso de las imágenes, deben optar por nuestros productos.
- Las empresas con más de la mitad de visitantes desde dispositivos móviles tendrían un efecto positivo al instalar productos de Templateog体育首页.
Entonces, nuestros temas en la colección traen un efecto significativo. Decidirás comprar rápidamente después de conocer las conocidas ventajas.
Beneficios de las plantillas HTML con carga diferida
Estamos trabajando en la lista de artículos que ofrecemos a nuestros clientes día a día. Es por eso que la gente no verá tecnologías obsoletas o efectos de diseño. En cambio, solo los diseños más recientes y más nuevos son dignos de su consideración. En la lista anterior, obtiene una apariencia adecuada para un sitio web. Allí descubres los trabajos de diferentes estudios web. Se diferencian en el estilo, el diseño lógico de las páginas y las funciones adicionales. Encontrará lo siguiente entre las valiosas adiciones en la descripción del producto.
Varios diseños
Es como varios looks diferentes en uno. Por lo tanto, los compradores reciben looks completamente diferentes que tienen en cuenta las necesidades de varios negocios. Estas soluciones suelen ser populares entre las agencias de publicidad con muchos clientes diversos. Habiendo comprado una licencia especial, puede usar los diseños varias veces para los proyectos de los clientes.
Diseño de respuesta
Los sitios web se ven increíbles en teléfonos inteligentes, tabletas, computadoras portátiles y computadoras.
Compatible con SEO
Tal función afecta su promoción en Google, Yahoo y sistemas similares. Después de todo, gracias a varias tareas implementadas, los motores de búsqueda se vuelven más amigables con su sitio web.
Menú desplegable
Por lo general, este componente es lo primero que ven las personas cuando visitan el sitio. En cuanto a la cantidad de vistas, solo puede competir con el control deslizante.
Paralaje
Esta técnica es una más que estuvo en el TOP de las más populares, conocidas y modernas durante más de un año.
Diferentes looks para las secciones.
Naturalmente, la apariencia de las secciones sobre productos y sobre la empresa debería verse diferente. Por lo tanto, los desarrolladores web crearon diseños separados para estas secciones. Como resultado, obtiene Blogs, Galería, Equipo, Acerca de nosotros, Historial de la empresa, etc.
Para tomar la decisión correcta, debe leer la descripción detallada de cada bien y ver la demostración. Por lo tanto, le deseamos una visualización productiva y una compra rentable.
Recuerde visitar nuestra página de ventas , donde encontrará fantásticos artículos con descuento, gráficos adicionales y contenido de video popular. Además, le recomendamos que obtenga información valiosa sobre otros servicios para configurar e instalar temas comprados.
Preguntas frecuentes sobre las plantillas HTML de carga diferida
¿Cómo conseguir más temas?
Siga este enlace para descubrir todas las ofertas de sitios web HTML. Recuerda que contamos con diferentes productos para CMS - WordPress , Shopify , PrestaShop y Joomla .
¿Cómo editar plantillas de carga diferida HTML?
Para realizar todos los ajustes correctamente, lea las instrucciones del desarrollador web. Lo recibes inmediatamente después del pago o lo ves en tu CMS bajo el nombre del producto instalado. Además, la documentación contiene descripciones detalladas de las personalizaciones más populares. Por lo tanto, es posible que ni siquiera necesite la ayuda de un especialista adicional.
¿Cómo elegir plantillas de carga diferida HTML?
En la mayoría de los casos, esta pregunta es posible al ver la demostración. Esta vista previa muestra cómo se verá el sitio web después de la instalación del diseño. Al mismo tiempo, incluso verá demostraciones separadas para usuarios de teléfonos inteligentes, tabletas y computadoras portátiles. Para hacer esto, vaya a los íconos en la parte superior de la demostración. Sin embargo, recuerda leer la descripción para saber si tiene todas las funciones que necesitas. También hay información sobre bonos adicionales. Los obsequios pueden ser imágenes de alta calidad, complementos agregados, soporte gratuito y más.
¿Cómo obtener un descuento?
Visite la página de descuentos. Todas las ofertas promocionales se recogen allí. Visite esta página periódicamente y vea nuevas ofertas.